Design System Chronicles (Tenet UI)
Post #2 - Setting up colours | Post #3 - Organizing variables | Post #4 - Scalable and Accessible Dark Theme
After setting up a colour palette, the natural next step was to setup the variables (design tokens) for them.
Semantic colour system - A brief
The idea was to have a handy set of tokens (right from the start) that I might most commonly end up using. For this I needed a system.
For strategies around creating colour tokens, these posts explain what I did for Tenet UI:
Crafting a semantic colour system: Fixing the colour chaos, one semantic variable at a time
Plotting matrices to create consistent and scalable colour tokens
In these two posts, I go into detail with regards to:
what colour tokens are
why you might need colour tokens and
strategies as to how you could go about creating and naming colour tokens.
💡Update
Tenet UI (Figma Design System/UI kit) is available in the Figma community. The UI kit has a robust and lean semantic system (design tokens/variables) that supports light and dark modes and a comprehensive component library!
Creating colour variables in Figma
For creating variables in Figma, I used “Collections” to segregate primitives and semantic colour variables.
Brief on Primitive and Semantic variables
The primitives are mapped to hold the raw hex values.
Note in this example
grey/200 is the primitive that holds the value
#F5F7FAandgreen/100 is the primitive mapped to value
#E6FF2
Semantic variables
As for the semantic variables, they are mapped to the primitives I defined initially.
Rather than just slapping a label against a colour like grey/200, the semantic variable bg/surface-primary-hover tells me how the colour is to be used.
📖 Read next
- Post #5 (Design System Chronicles) - Semantic tokens (colour) in action
- Plotting matrices to create consistent and scalable colour tokensCollections
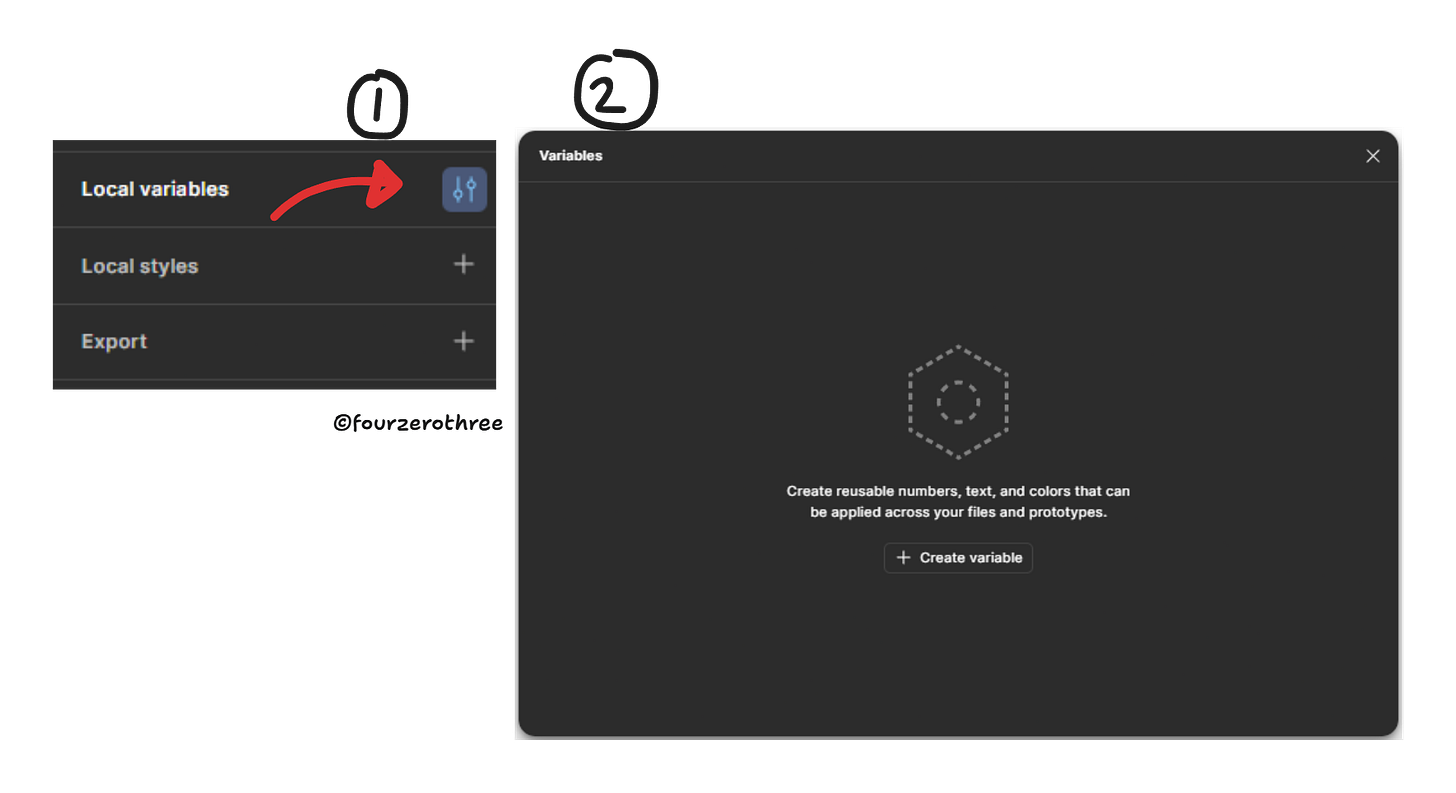
I hit the “Local Variables” option in the design panel on the right. This opens up the variables panel.
I clicked on “Create variable” so I could begin creating collections.
I created 2 collections for colours - colour primitive and colour semantic.
The variables panel helps optimize the creation and organization of variables.
Collections can house a) variables and b) modes.
Within a collection related variables could be grouped together.
One way of doing this is creating the (needed) variables upfront → selecting them all at once → right clicking the set of variables and selecting the “New group with selection” option. This groups the set of variables selected.
Another way you could create groups is to use the forward slash “/” notation when naming variables. For example, when creating a primitive variable for the colour group “red”, I type “red/100” to automatically create the variable “100” within the group “red”.
From here on I could create the rest of the variables in that group.
Colour primitive (Collection)
Primitives are straightforward. They are basically named after the colour and spectrum they are in the colour ramp - e.g, green-100, red-200, blue-300. I created variables named 100 - 1000 for every colour group and assigned the hex values to each according to the colour ramp I had created.
To organize the color primitive collection, I created a master group named ‘light’ and ‘dark,’ housing subgroups for grey, blue, green, yellow, red, and indigo. This was done to separately house the light and dark mode colours.
If you read Post#2 - Setting up colours, I created separate palettes for light and dark mode. I have 10 variations (tints to shades) of grey, blue, green, yellow, red and indigo in Tenet UI, for both light and dark mode. These colours are not simply mirror images of each other. They are rather 2 different colour palettes specifically created for light and dark modes (same hues, maybe slightly off by a few points).
Colour semantic (Collection)
This collection houses the semantic variables. For organizing my semantic collection, I followed this token structure 👇
Let me explain.
The “element” (in the token structure) formed the main group in my collection and the “semantics” formed the subgroup.
Elements (bg, text, icon and border) formed the main group and the semantics (brand, positive, warning, danger etc) formed the subgroup. If you plot a matrix it would look like this.
Two things to note here:
The element (main group) can house variables. This would mean the name of the variables would be text/primary, text/inverse-primary, text/secondary and so on.
The semantic (subgroup) can house variables. This would mean names would be text/brand/default, text/brand/hover, text/brand/pressed and so on.
In order to make this organization in my “colour semantic” collection, I had to have a semantic colour system in place (like I mentioned in the beginning of this post). Having worked out a system for tokens/variables naming convention, I worked backwards and created the semantic collection in Figma.
Refining/iterating colours and colour variables
It was important for me to have a semantic colour system that was accessible. Hence even if I have a first set of semantic colour variables ready, assigning the right colours to the semantic variables was an iterative process.
I had a batch of simple components created, which I used to test colours on, to see if the worked visually and were accessible (met contrast ratios).
Closing thoughts
Creating and organizing color variables in Figma is a meticulous process that can significantly impact the efficiency and scalability of a design system. Leveraging Figma’s organizational tools, and embracing a matrix-based structure for semantic tokens, helped me organize my variables in Figma.
This was a significant time investment in the very beginning of building Tenet UI, that I don’t regret. Having a system up front is very handy and I can focus on moving forward. Having said that, I realise this is not foolproof and iterating if needed is the way to go.