During the early phases of learning product design, I used to come across the “100-day Daily UI” challenge. Rookie or aspiring designers would decide on different UI patterns or layouts to design and go about recreating them each day. Practising every day is good, but I think doing it this way is akin to being blind to several things.
You see, to get really good at something, what matters is
putting in the work for very long periods and
how you put in the work (deliberate practice),
a simple two-part formula.
Doing the 100-day UI challenge fulfils the first part (of the formula) of getting good at something. Given, that you consistently do it for 100 days, you are putting in the time. Here’s the catch.
The more you do something or the more you repeat something for a sustained period, the lesser the impact it makes on you. This is called the “Repeated Bout Effect”. The point here is, that hours of mindless practice will not help you improve beyond a point.
When it comes to practice, “how you practice” helps determine growth. Unlike mindless practice, deliberate practice is about being self-aware and wanting to focus on improving specific components of your skill.
Taking a Bottom-Up approach to learning UI design
The best approach to build some solid UI design foundations in the beginning, is to recreate screens. I learned a ton by just recreating screens (from real-world apps) pixel by pixel. Don’t believe me? There are quite a few articles/videos that talk about this.
You could go about recreating screens in two ways:
Recreate screens of popular, real-world apps that are well-designed. Look into websites like Mobbin, Screenlane, Pageflows, UI Sources, and the like where you can get screenshots of real-world apps.
Another, rather underrated method to practice UI skills is to replicate components/layouts/patterns/pages from popular, well-designed UI kits.
The goal here is to not just replicate components, layouts or screens/pages. The intention is to get "granular" with the practice exercise. So, what could you do to intentionally practice?

📖 Read next:
- Just starting your UX/UI journey? Start with learning UI/visual design!
- Where design debt begins (And how to stop it)From the ground up, list what you might need to build a good interface design. At a minimum you have
Colours
Typography
Spacing rules
Grids
Components
Get these right and you have a solid interface. What I mean by this is that, when you try recreating screens for practice, treat it like a real-world project.
Try analyzing the colours in the screenshot or the layout/screen in the UI kit. Define them. Make a colour palette.
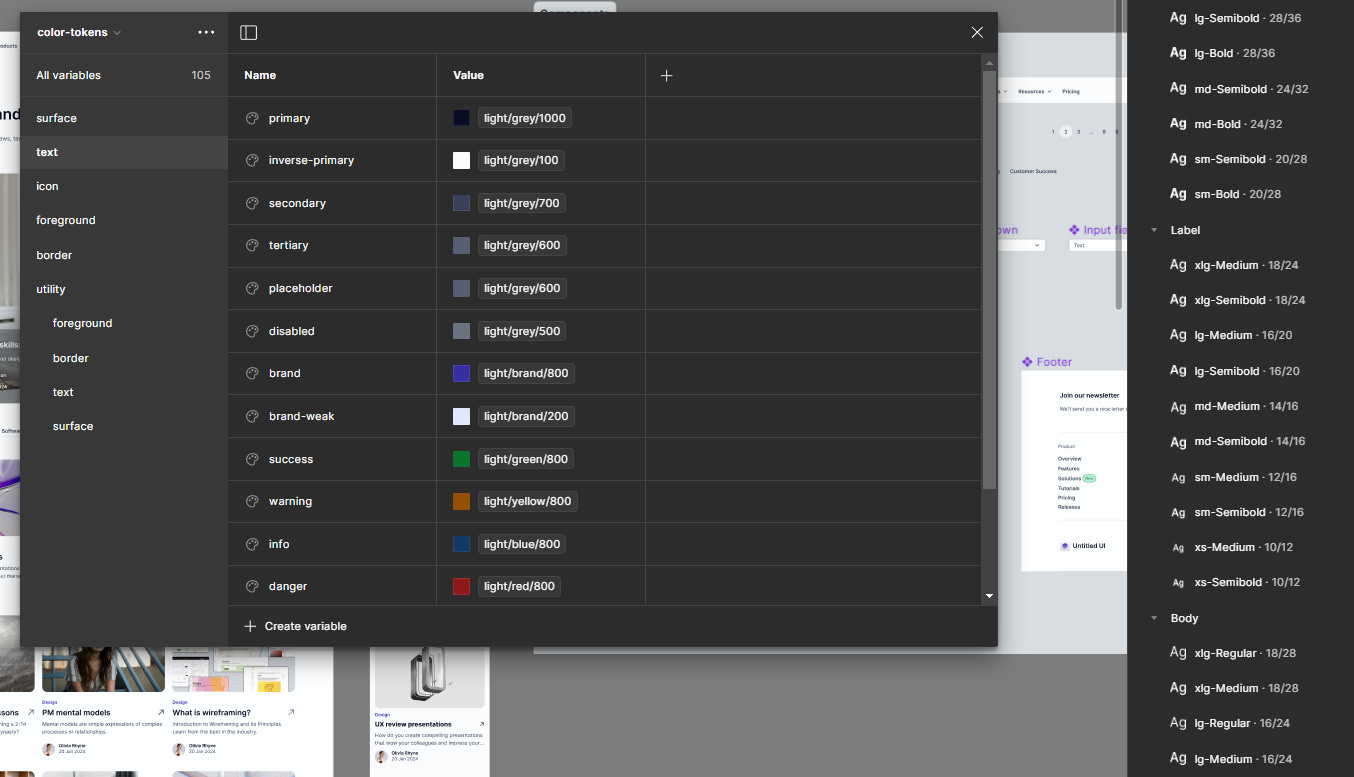
Research, learn and try setting up your own design tokens through variables.
Look up design systems and UI kits. See how they have set up typography. Set up your own typography rules and type scale by trying your best to adhere to best practices.
With the foundations set up, use these tokens for recreating your designs. Don’t just copy the foundations (colours, typography, spacing) in the existing design you are trying to replicate.
Create components when recreating the screens/layout. Use instances of these components to build your design.
Try creating components/elements of the screen/layout with “Auto-layout”. Try making it responsive.
Set up grids and make your designs align with the grids that you have set up.
If you are replicating a design from a UI kit, get down and reverse engineer the screen/layout/component in the UI kit, to identify best practices and other ways it could be built.
Very important, when replicating screens, understand what component you are building. Read best practices for that component. Go through Material Design and Human Interface Guidelines.
You see the pattern here, don’t you? The idea is not just replicating a screen. Look at it from a granular perspective and take a detailed approach to design. Imagine how much you would learn.
This approach works. Why? Well, you would have to double down and research every step mentioned above. Every foundational element in design is a rabbit hole of its own and you could end up having a holistic learning experience.
Remember that UI design is not just about aesthetics nor is it always subjective. Drill deep enough and you will understand that good UI design is governed by many specific rules. Adhere to them and you could end up making great designs.
Caveat
Remember, screens could get hard to replicate, UI kits can be complicated and reading up on design systems and UI design foundations could get overwhelming.
Do these 3 things.
Don’t be too hard on yourself.
Cut yourself some slack.
Adhere to the “Goldilocks rule”. A challenge that is too easy is boring and one that is too difficult can be discouraging.
📖Resources and further reading
Colours
Typography
Spacing
Autolayout
Components
Great UI Kits to learn and use